
こんにちは。
デザイナーの野尻です。
Webサイトの文章は左上から右下に向かっていく構造が基本です。
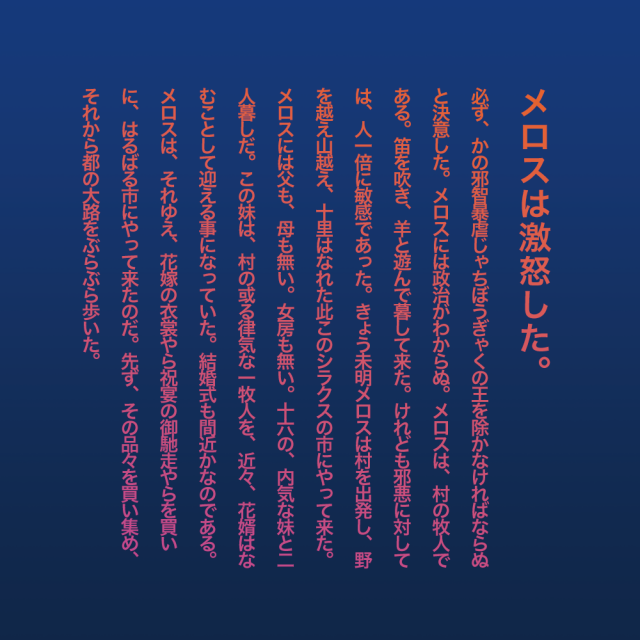
小説みたいな縦書きの和文をWebで表現するには、画像を使うかスクリプトを導入するしかありませんでした。
しかし!最近のCSSは大変かしこく、プロパティをちょっと追加するだけで簡単に縦書き実装できてしまいます!
今回は縦書きのCSSプロパティの実装を試してみました。
縦書きに関するプロパティは、現在のところ3種類存在します。
writing-modeプロパティ
書字方向(横書きや縦書き)を指定する
text-orientationプロパティ
縦書きの際に各文字を90度回転させる・させないを指定する
text-combine-uprightプロパティ
縦書きの文章の中で横組みをする縦中横(たてちゅうよこ)を指定する
これを適用するに下記のように記述します。
div.tategaki {
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
日本語は縦(vertical)の右から左(Right to Left)なのでこのプロパティを用います。
↓のサイトがとっても詳しい!
https://tategaki.github.io/explan1.html
実際に適用してみる
作るのは目的ではなく手段。
付加価値の高いホームページを設計します。
ホームページは作るだけで満足するものでも、オーナー好みのデザインにすることが目的でもありません。
特に企業のホームページは商談や購入を増やして利益を出したり、社内業務を業務を軽減させたりといった「機能」を備えて初めて有益なものとなるのです。
ビーズクリエイトでは、貴社がホームページを使って解決すべき問題をデータやヒアリングから洗い出してご提示。
それを設計に反映させることで効果の実感できるホームページ作りを目指します。
中身は↓こんなかんじ
【html】
作るのは目的ではなく手段。
付加価値の高いホームページを設計します。
ホームページは作るだけで満足するものでも、オーナー好みのデザインにすることが目的でもありません。
特に企業のホームページは商談や購入を増やして利益を出したり、社内業務を業務を軽減させたりといった「機能」を備えて初めて有益なものとなるのです。
ビーズクリエイトでは、貴社がホームページを使って解決すべき問題をデータやヒアリングから洗い出してご提示。
それを設計に反映させることで効果の実感できるホームページ作りを目指します。
【CSS】
div.tategaki {
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
height: 400px;
margin: 0 auto 50px;
box-shadow: 3px 3px 5px rgba(0, 0, 0, 0.1);
padding: 30px 50px 0 10px;
border: 1px solid #ccc;
}
div.tategaki h2{
margin-left: 30px;
background-color: #fff;
padding: 0;
}
div.tategaki p{
margin-left:30px;
}
こんなに簡単に縦書き実装できるとは、、、!
これは製作の表現の中に是非生かしていきたいと思いました。