ChatGPTを使う精度の上げ方
ビーズクリエイトの伊藤です。
あちらこちらでChatGPTを有効活用せよという流れになっており「自分も使わないとダメなのか…?」と思った方もいると思います。
そして実際に触ってみると思っていたのと違う、使い勝手が良くないと感じた方もいるかもしれません。
今回はChatGPTの使い方の精度を上げるためのちょっとした一例を取り上げてみたいと思います。
結論:質問側にも一定のリテラシーが必要
最初に。ChatGPTは質問や指示を投げかけると会話形式で回答を返してくれるAIツールです。
AIは基本的に融通の効かない存在と捉えてください。人間みたいにファジーなやり取りで勝手に相手が答えてほしい内容を推察して返す、というのはまだまだ未来の時代のAIです。
現状のChatGPTでは、質問(入力)する我々の方がある程度、返してほしい回答(出力)を想定した上で、そこに誘導するように質問を重ねていくと期待した回答に近づきやすいです。
あくまで一例ですが、ソースの生成などはAIでも出力を導きやすいので、今回はWEBサイトのデザインに関わるCSSでシミュレーションしてみます。
Q:カッコいい見出しが出来るCSSソースコードを生成して
- /* カッコいい見出し */
- h1 {
- font-family: "Arial", sans-serif;
- font-size: 48px;
- font-weight: bold;
- color: #ff0000;
- text-transform: uppercase;
- text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);
- letter-spacing: 2px;
- line-height: 1.2;
- text-align: center;
- border-bottom: 2px solid #ff0000;
- padding-bottom: 10px;
- margin-bottom: 20px;
- background: linear-gradient(135deg, #0000ff, #00ff00);
- }
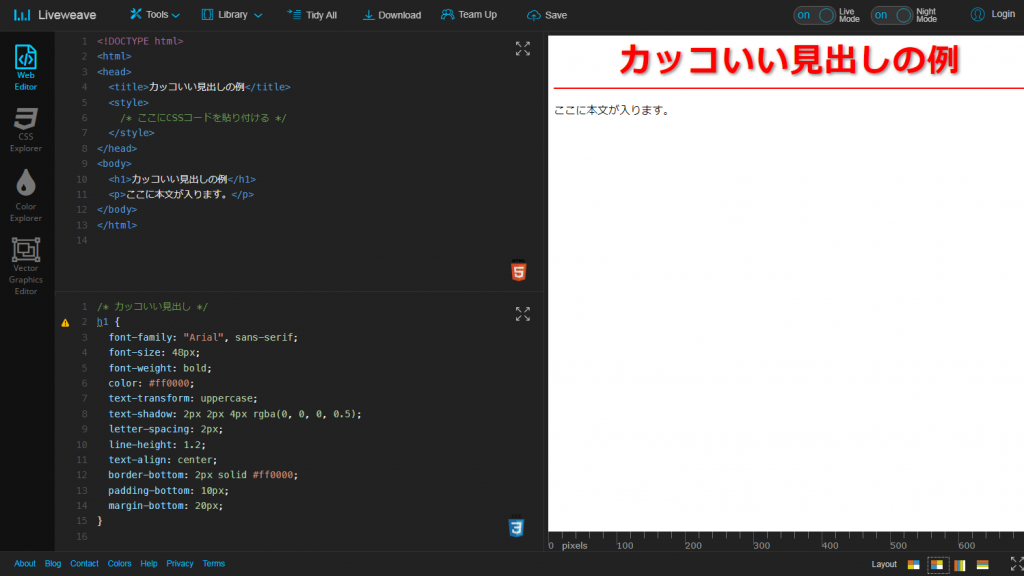
上記のように『格好いい』という抽象的なお題で見出しをデザインした場合の『CSSコードの生成』を依頼すると、上記のようにCSSコードが返されます。
これをWEBサイトで見るとどのようなデザインの見出しになるというと画像のとおりです。

赤色、太字で下線を付けただけのデザインです。
これはChatGPTが悪いのではなく、抽象的で曖昧な入力をした我々側の問題です。
曖昧な質問は曖昧な回答を返す
それでは入力側の指示を細かくすればどうでしょうか?
CSSの書き方を交えた入力をした例が以下です。
これは使用する色や線の有無などを厳密に指示しています。
Q:見出しのCSSを出力して。
配色はFF5454とFFFFFFのツートンカラー、背景色はFFFFFF。
見出し内のテキストは「見出しサンプル」。
見出しの上下に外側3px、内側1pxとなる二重線を配置。
見出しの左側に◆を配置。
- h1 {
- background-color: #FFFFFF;
- color: #FF5454;
- padding: 3px;
- border: 3px double #FF5454;
- border-radius: 5px;
- }
- h1:before {
- content: "◆";
- display: inline-block;
- margin-right: 5px;
- }

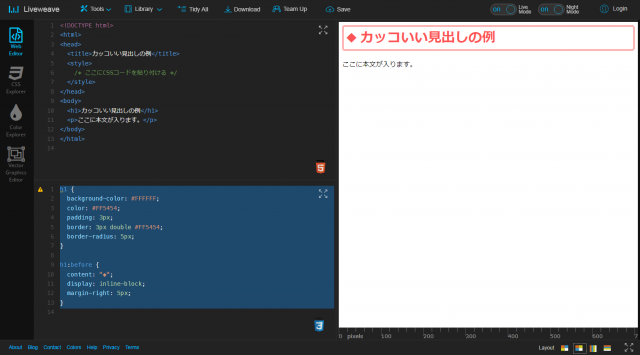
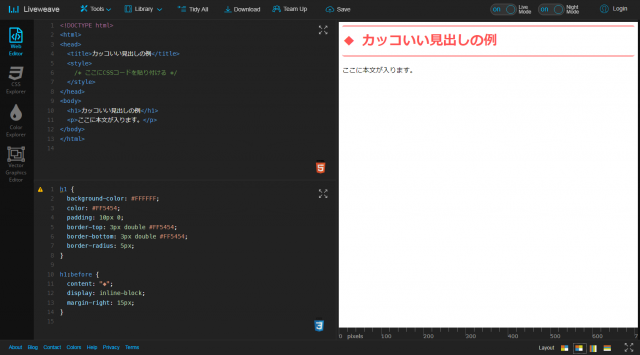
こんな感じで出力されました。よくよく見ると、見出し内のテキストは違う文言になっており、二重線も上下ではなく上下左右で同じ太さで展開されており、いい加減な解釈をしてCSSコードが出力されたことが分かります。
ChatGPTは連続性が保たれるので、ここから追加で指示をしてデザインを詰めることが可能です。
Q:borderは上下だけ必要、左右は不要。
◆の左側の余白を現在から15px追加。
見出し内の文字と上下線の間のpaddingを現在から10px追加。
- h1 {
- background-color: #FFFFFF;
- color: #FF5454;
- padding: 10px 0;
- border-top: 3px double #FF5454;
- border-bottom: 3px double #FF5454;
- border-radius: 5px;
- }
- h1:before {
- content: "◆";
- display: inline-block;
- margin-right: 15px;
- }

追加で指示を出したことでデザインが少し改善できました。
これを繰り返していけば、質問側が考える『カッコいい見出し』のデザインに近づいていけると思います。
より具体的に、より緻密に
こんな感じでChatGPTの認識力には限度があります。
人によってそれを高いと見るか、低いと見るかはありますが、質問者が希望する回答には正確な入力が必要ですーーそれも複数回。
そして上記の入力と出力の一例のように、正確性のある出力を得るためには正確な入力をしなければいけません。
さすがに今回出力した見出しデザインは素人感が満載でこのままでは使えません。
商用で使うなら、ここから更に細かい指示をしてデザインを改善した見出しにならないとCSSコードを使う気が起きないですね。
そして正確な指示をするには、専門的な記述も時に必要になります。
今回の例だとCSSの言語で具体的な指示を出しました(borderやpaddingなど)。
本気でChatGPTを使うのであれば、入力の仕方を色々試すことをおすすめします。

ビーズクリエイトは長野県東御市にある唐沢農機サービスという農機具屋を母体とした、WEBサイトの制作・コンサルティング事業を展開する部門です。
WEBサイトを通した自社の知名度や評判の向上、問い合わせや商品注文などの売上増などのお悩みについて、WEBサイトの制作やコンサルティングといった形でお手伝いさせていただいています。
◆ビーズクリエイト公式サイト
https://www.bscre8.com
ビーズクリエイトでは新卒・中途、WEB業界の経験・未経験者を問わず求人を受け付けております。
WEB業界で何かを成し遂げたいという気持ちをお持ちの方は、是非お声がけ下さい。
◆当社リクルートサイト
https://recruit.karasawanouki.co.jp