
Webサイトの問題を簡単に発見!無料診断ツールのご紹介
Webサイトのリニューアル(作り替え)を考える際によくある疑問が、”そもそもリニューアルする必要があるのかわからない”というものです。そんなお悩みをお持ちの方のために、今回の記事では現在のWebサイトに問題があるのかどうか、そしてリニューアルの必要があるのかどうかを簡易的に診断する方法をご紹介します。
問題を可視化する
Webサイトリニューアルの必要性を判断するために重要なのは、問題を可視化することです。Webサイトは外見からはなかなか問題が見えてきません。また問題があると思ってもそれは主観的なものであることが多く、根拠にかけます。
他のものに例えてみると、電池も外見ではなかなか取り替えが必要か判断できませんが、残量を可視化できる機械を使うことで最適のタイミングで取り替える判断を可能にします。
同じように、まず重要なことはWebサイトにそもそも問題があるのかを、客観的な根拠に基づき可視化することです。
無料で使えるWebサイト診断ツール
Googleが提供している診断ツールを2つ紹介します。
(現在、世界で一番使われているのがGoogleの検索エンジンなので、Googleの基準で診断するのがおそらく一番正しいやり方だと思います)
どちらも現在使用しているWebサイトのURLをコピペするだけで診断できるのでとても簡単です。
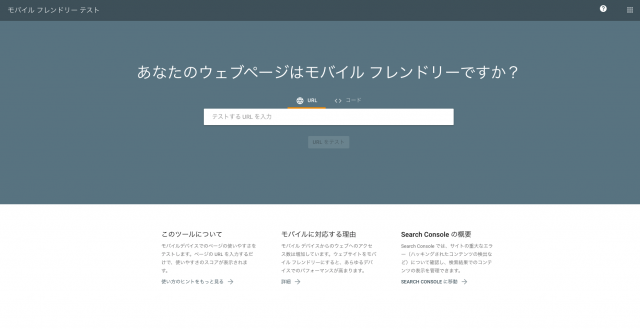
モバイルフレンドリーテスト

モバイルフレンドリー:https://search.google.com/test/mobile-friendly?hl=JA
これはWebサイトがスマホ対応しているかを診断できるツールです。最近ではスマホの普及率が急速に伸びてきているため、Webサイトがスマホ用のデザインで表示されるかがとても重要になってきました。
パソコン用のデザインのままスマホでも表示された場合、文字がとても小さくて読みづらかったり、ボタンが小さく見たいページを開けなかったりとユーザーにとっては非常に使いづらいWebサイトになってしまいます。
ユーザーのことを第一に考えるGoogleからすると、そのようなスマホ対応していないWebサイトはユーザーの満足度を下げるものと判断し、悪い評価を受けてしまうことが考えられます。
ページスピードインサイト

ページスピードインサイト:https://pagespeed.web.dev/?hl=ja
これはWebサイトのページを開いた際の、ページ表示スピードを測定するツールです。
読者の方の中にも、興味があるページを開こうと思ってクリックしたものの、何秒にもわたってクルクルクルクル待たされた経験はないでしょうか。全てのユーザーが辛抱強く待ってくれるわけではありません。ほとんどの場合、そのサイトでの閲覧を諦め、他のWebサイトを探しに出て行ってしまいます。
ページの読み込み速度が遅いことはユーザーにとても不快な思いをさせ、こちらもGoogleが重要だと考えるユーザーファーストに反するため、Webサイトが悪い評価を受けてしまいます。
問題を放置することの大きな代償
Webサイトのデザインやページ表示スピードは、一昔前であればそんなに大きな問題ではなかったかもしれません。しかし、ほとんどの世代でネットを使うことが当たり前になり、検索能力も上がりました。且つ、情報が溢れる現代においては、Webサイトの利便性はとても重要になってきます。ユーザーは一度使いづらいWebサイトであると知ると、二度と戻ってきてはくれません。また、ユーザーがすぐに出て行ってしまうWebサイトはGoogleからも価値のないサイトであると判断され評価も下げてしまいます。
ユーザーからの評価が変わらないのであればまだしも、いつかやろうと放置していた問題は、評価を下げることになってしまう可能性があります。
まとめ
まずは、今回ご紹介したツールを使って現状のサイトに問題があるのかどうかを診断してみてください。もし、問題があるようなら早急にWebサイトのリニューアルを検討することをお勧めいたします。
ビーズクリエイトでは、さらに多くの項目でWebサイトの診断をする「無料診断サービス」を行なっております。診断に問題があれば作り替えのご提案をさせていただきますが、サイトに問題がなければ現状のサイトの活用方法をご提案させていただきます。
まずは一度お気軽にお問い合わせください。