
Webフォントって何?おすすめのフォントもご紹介!
こんにちは!牧野です。
最近は、英文だけでなく和文のフォントにこだわったウェブサイトも珍しくないですよね。
今回は、Webフォントは何たるかというところと、(私的)味のある日本語Webフォントをご紹介します。
Webフォントとは?
この記事をご覧になっている方はご存知と思いますが、今一度おさらいを。
ウェブサイトを製作するとき、CSSを使って『font-family』の指定をしますよね。
そこで指定されたフォントの中から、サイトを閲覧する端末が所持しているフォントで表示されるのが通常です。
ですが、デバイスやOSによってインストール済みのフォントは異なります。
製作側のイメージ通りにウェブサイトが表示されてしまうこともしばしば。
そういった、表示されるフォントの揺らぎを解決するのが、Webフォントです。
サイトが読み込まれる際に、ネット上に置かれたフォントデータをダウンロードして表示させるシステムで、どのデバイスでも同様のフォントでウェブサイトを表示させることが可能になりました。
そのシステム、フォント自体を『Webフォント』と言います。
味のあるWebフォント4選
Webフォントがなんなのかをお分かりいただいたところで、私が『味、あるなぁ〜』と感じる、使っている・使う予定がある・使ってみたい!Webフォントをご紹介したいと思います。
今回はAdobe Fontsから4つピックアップしました!
『味のある(味がある)』を辞書で引くと、“独特の趣や面白さが感じられるさま、味わい深いさまなどを意味する表現。”ということでした。
そんなフォントたちです。
【1】イチオシ!!貂明朝(てんみんちょう) [アドビ]

明朝体からはこちら。
このフォントは…!出会ったときに運命を感じました。一昨年くらいでしょうか。
ぶつかっても絶対痛くないでしょ!という丸みがあり、でもずっしりとした重量感も感じます。
こういう重みがあって落ち着いた感じのフォント、とても素敵だと思います!
漢字に角がないのはもちろん、ひらがななんて特に丸いです。
丸いのに可愛らしいわけではなく、あくまでも重く、落ち着いています。
本文というよりは、コピーや大きな見出しに向いています。
太めでもったりとした明朝なので、大きく使えば印象に残るのでは。
【2】セザンヌ [フォントワークス]

ゴシック体からこちら。
游ゴシックになんとなく似ています。
游ゴシックのボールドよりは軽く、ミディアムよりは重く、絶妙なフォントです。
こっちは貂明朝に比べるとかなり角があります。ぶつかったら確実に痛いです。
Webフォントとして使うのであれば、セザンヌは太めです。
見出しはもちろん、本文に使っても問題はなさそうですが、文字量が多いと適さないかもしれません。
【3】筑紫A丸ゴシック [フォントワークス]

BよりA派です。
画像では、フォント名にボールド、下の文章にレギュラーを使っています。
装飾は特にありませんが、カーブや角がフォントのイメージを保っています。
レギュラーの方は、ぶつかったら壊れてしまいそうな軽さ、ボールドには跳ね返ってきそうな弾力を感じます!
こちらも、文字量の多い文章に適用してしまうのは読みづらくなってしまうかもしれません。
見出しやコピーくらいにとどめておくのが良さそうです。
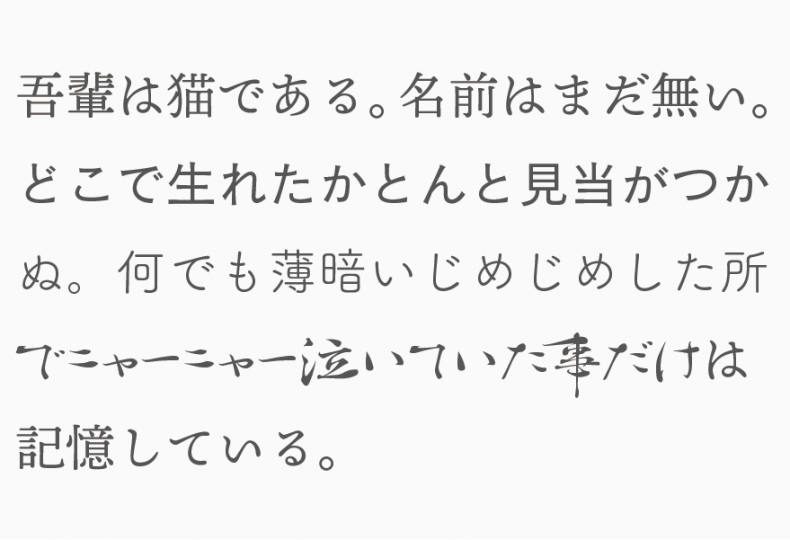
【4】かづらき [アドビ]

筆文字からこちら。
Webフォントでこんなの使えるの!?と感じたフォントです。
対応していない文字もあるようですが、使う場所によってはかなりインパクトを与えられるフォントだと思います。
こちらも本文に使うのは勇気がいると思います…!
また、対応していない文字があるというのも難点ですね。
利用範囲はコピーくらいにとどまるかもしれません…。
用途に合わせてWebフォントを活用する
今回は『味のある』フォントを集めてしまったため、本文にはあまり向かないものもありましたが、もちろん本文にぴったりのWebフォントもあります!
游明朝、秀英角ゴシックや、平成角ゴシックなど…。
特段こだわりがない場合は、本文にはメイリオ・MSゴシック・ヒラギノを使っていくのでも十分かもしれません。
ですが、フォントもデザインの一部です。フォントを工夫するだけでも、サイトの印象がぐんと変わります。
弊社は「ここのフォント変えてみたら?太くしてみたら?」といったちょっとしたアドバイス・改修もできます。
今ご契約されている製作会社さんのスピードにお悩みでしたら、一度弊社もご検討ください。








