
【Font Awesome 5】新しくなったFont Awesomeまとめ
こんにちは、Webデザイナーの野尻です。
今更となりますが、Font Awesomeがバージョンアップしていたことに気づきました。。
Web制作の現場でより使いやすくなったFont Awesomeについて備忘録も兼ねて記事にしたいと思います。
関連記事:【Font Awesome】探すのがちょっと面倒な便利フォントアイコン80個まとめました
Font Awesome4 → Font Awesome5になって何が変わった?
2017年末にリリースされていました。。

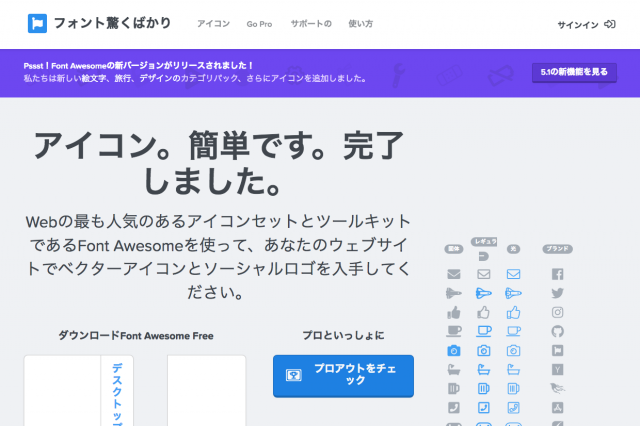
キーカラーがグリーンからブルーになってかなり印象がかわっています
その他サービス内容的に、どのあたりが変わったか、ざっくりまとめてみました。
①サイトが見やすく、使いやすくなった
カテゴリを指定してアイコン検索できるようになった

個人的に「Arrows」カテゴリが非常に助かります。
https://fontawesome.com/icons?d=gallery&c=arrows,emoji
アイコン一覧の表示が大きくてみやすい
むしろ以前が小さすぎたのかもしれませんが、大きくなって非常に選びやすくなりました

実際に使用する際のサンプルイメージが表示されている
意外とイメージしやすくて良い感じです

②アイコンの数と種類が増えた
2018年7月現在3332のアイコンがあります。
さらにひとつのアイコンに対して、Solid(塗りつぶし), Regular(線・標準の太さ), light(線・細い Proのみ), Brands(ブランド)の4種類からアイコンを選ぶことができます

③SVGもダウンロードできる
Creative Commons Attribution 4.0 InternationalライセンスでDLできます。
クレジット表記は必要となりますが、デザインを作る際などに便利です!

④Proバージョンが追加
アイコン総数3332に対して、フリーバージョン1264、Proバージョン2068と、全アイコンの約3分の2がProバージョンとなっています。
フル活用するならプロバージョンも検討したいところです。
60ドル日本円で約6600円(1ドル110円の場合)で購入可能
所感
・使い方は基本的に以前と変わっていない
以前と同様にCDN貼り付け→iタグ設置でお手軽に利用できます
https://fontawesome.com/how-to-use/on-the-web/setup/getting-started?using=web-fonts-with-css
・欲しいアイコンを検索しやすくなり、便利!
欲しいアイコンが探しやすくて◎
・かゆいところはプロバージョンの領域
これ欲しいというアイコンはPro版だったりします。
ガッツリ使う場合には購入する必要がありそうですね。
・バージョン5リリース後、急激にアイコン数が増えている
リリース直後と比較して2倍近く増加
今後もさらに便利になっていくことが期待できる
・旧バージョンも使える
旧バージョンを導入したサイトでアイコンを追加したい場合などにも安心です。
https://fontawesome.com/v4.7.0/icons/
、、、以上、スクラッチの制作案件の対応が増えてきた今日このごろ、便利なサービスを活用して作業効率を上げていきたいと思います。